
Call your designs
from your code.
Vivid syncs your Figma designs with your codebase
by generating and updating your UI code for you.
Demo reflects Vivid Alpha.
Generate code
Submit designs directly in Figma.
Get code for each component as a PR.
Make edits
Add functionality to the generated divs.
Add, remove, or edit styles/divs as desired.
Sync changes
Regenerate when you change your designs.
Your code updates while preserving edits!
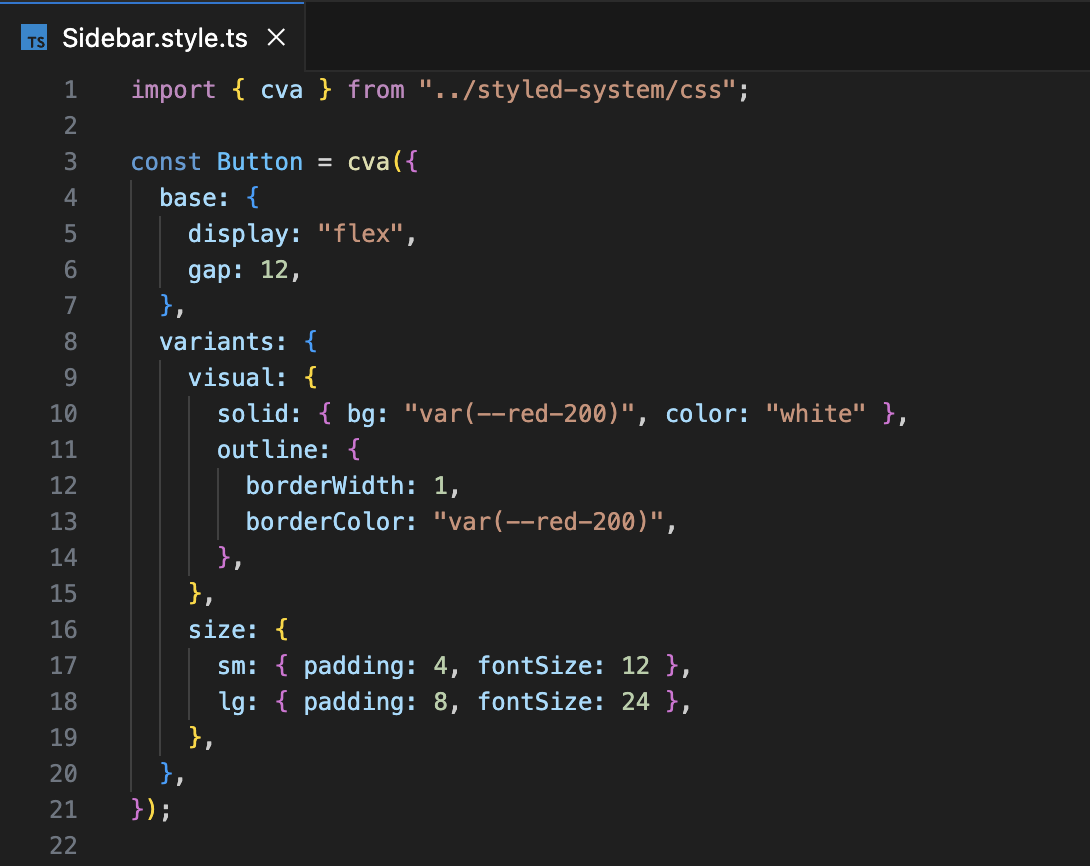
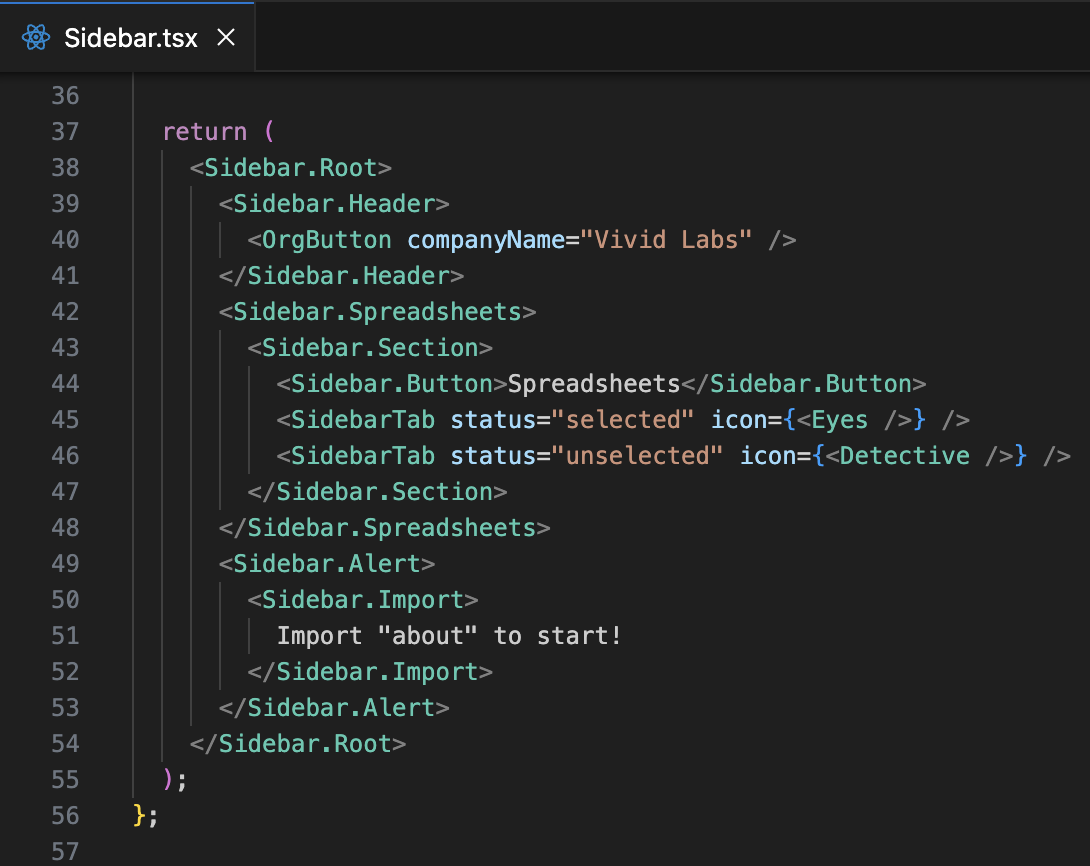
Structure that works.
Vivid isolates design styles so developers can focus on functionality.
Style

Styles for each element in your design.

Figma controlled.

Variant-aware styles change with props.

Auto-updating code always tracks Figma.
Anatomy

Calls styled elements from the design file.

Developer controlled.

Overwrite styles and add functionality.

Minimizes style clutter so devs can focus on logic.

